Tests

포스트맨의 Tests 탭에 작성한 Test Script는 Request에 대한 Response가 도착한 뒤 실행된다.
Pre-request Script가 Request가 전송되기 전에 실행되는 것과 상반된다.
보통 Tests 스크립트는 요청에 대한 응답이 올바르게 왔는지, 의도한 결과대로 응답이 왔는지, 응답의 내용을 확인할 때 유
용하게 사용할 수 있다.
+ 참고)
[Postman] 포스트맨 pre-request script 활용법, token 갱신 자동화
Pre-request script 포스트맨에서 pre-request script는 request를 전송하기 전에 자바스크립트 코드를 실행할 수 있는 기능이다. pre-request script는 단순히 request 뿐만 아니라 collection, folder 단위로도 작성이
code-lab1.tistory.com
자주 사용하는 스크립트
Test script는 자바스크립트(javascript) 코드로 작성할 수 있다.
자주 사용하는 스크립트는 다음과 같다.
// 포스트맨 환경변수 조회
pm.environment.get('variable_key');
// 포스트맨 환경변수 설정
pm.environment.set('variable_key', 'variable_value');
// HTTP 상태 코드(Status Code) 테스트
pm.test("HTTP 상태 코드는 200이다.", function(){
pm.expect(pm.response.code).to.eql(200);
});
// responseBody 값 테스트
pm.test("response body의 status는 'SUCCESS'이다.", function(){
pm.expect(responseJson["status"]).eql("SUCCESS");
});
// response => json 변환
var jsonData = pm.response.json();
// response의 데이터 존재 여부 확인
pm.test("response에 message가 존재한다.", function(){
pm.expect(jsonData["message"]).exist;
pm.expect(jsonData.message).exist; // 둘 다 가능
});
// response가 배열로 올 경우 데이터 존재 여부 확인
pm.test("response의 첫번째 데이터에 name이 존재한다.", function(){
pm.expect(jsonData[0].name).exist;
});
// 응답 시간 테스트
pm.test("응답 시간이 100ms 이하이다.", function(){
pm.expect(pm.response.responsTime).to.be.beloww(100);
});
// 콘솔에 response 찍어보기
console.log(jsonData);
// 여러 데이터 중 하나인지 확인
pm.test("response의 첫번째 데이터의 website가 특정 사이트 중 하나다.", function(){
pm.expect(jsonData[0].website).to.be.oneOf(["hildegard.org", "kpop.kr", "best.com"]);
});
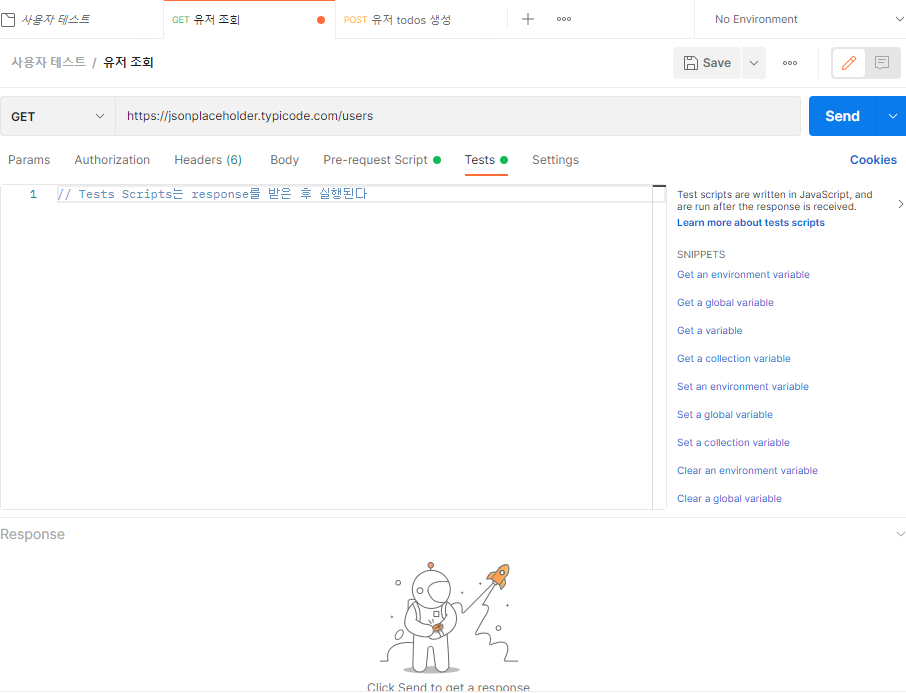
예를 들어 아래와 같은 API를 테스트 한다고 하자.

아래와 같이 여러가지를 테스트해보았다.
// HTTP 상태 코드(Status Code) 테스트
pm.test("HTTP 상태 코드는 200이다.", function(){
pm.expect(pm.response.code).to.eql(200);
});
var jsonData = pm.response.json();
// 응답 시간 테스트
pm.test("응답 시간이 200ms 이하이다.", function(){
pm.expect(pm.response.responseTime).to.be.below(200);
});
// 데이터 여부 테스트
pm.test("response에 name이 존재한다.", function(){
pm.expect(jsonData[0].name).exist;
});
// 데이터 일치 테스트
pm.test("response의 첫번째 데이터의 username이 Bret이다.", function(){
pm.expect(jsonData[0].username).eql("Bret");
});
// 콘솔에 response 찍어보기
console.log(jsonData);
// 여러 데이터 중 하나인지 확인
pm.test("response의 첫번째 데이터의 website가 특정 사이트 중 하나다.", function(){
pm.expect(jsonData[0].website).to.be.oneOf(["hildegard.org", "kpop.kr", "best.com"]);
});

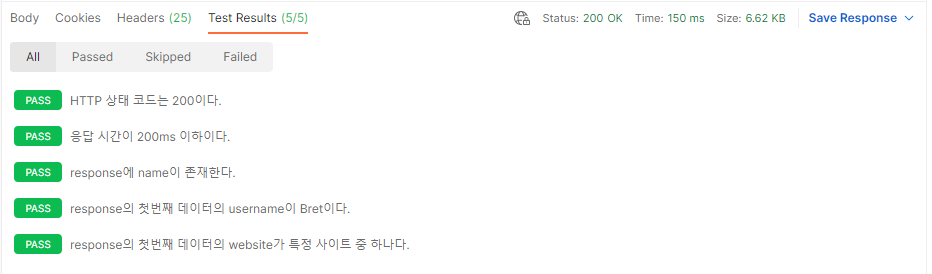
그럼 응답의 Test Results 탭을 보면 Test Script에 대한 결과를 볼 수 있다.
더 많은 Test Script가 궁금하다면 참고[1]을 참고하자.
포스트맨 콘솔창

포스트맨의 콘솔창을 보고싶다면 View-Show Postman Console 항목을 선택하거나
Alt + Ctrl + C 키를 누르면 된다.
근데 저렇게 하면 새로운 창으로 콘솔이 뜨는데, 그게 보기 힘들다면

아래 Console 항목을 누르면 바로 콘솔창을 볼 수 있다.
참고
[1] 포스트맨 공식 홈페이지 : https://learning.postman.com/docs/writing-scripts/script-references/postman-sandbox-api-reference/
'Back-End > [Postman]' 카테고리의 다른 글
| [Postman] 포스트맨 pre-request script 활용법, token 갱신 자동화 (0) | 2024.01.09 |
|---|---|
| [Postman] 포스트맨 환경변수(Environments Variables) 사용법, Environments 설정법 (0) | 2023.12.26 |
| [Postman] 포스트맨 Authorization 사용법, Bearer Token 넣는 법 (0) | 2023.12.21 |
| [Postman] 포스트맨 기본 사용법 정리, API 테스트 하는 법 (0) | 2023.12.20 |
